Botanipedia:LA TECNOLOGÍA IFRAME
La inclusión de NomenPlantor en una página Web está basada en la tecnología iframe. En esta tecnología una página Web principal puede contener elementos que se generan desde otras páginas Webs diferentes, incluso ubicadas en servidores al otro lado del planeta. El usuario recibe la página completa formada por el contenido principal, servido desde el servidor principal, y los elementos internos servidos desde otros servidores diferentes (los iframes).
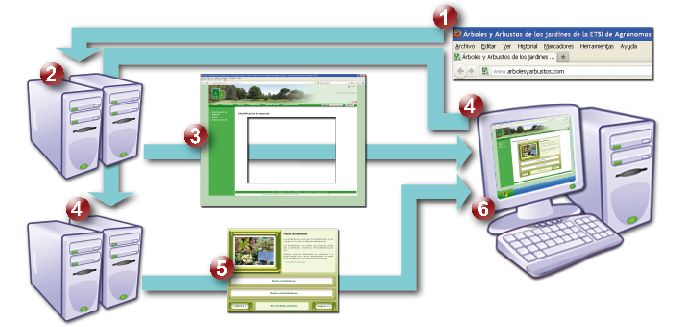
A continuación se muestra una imagen donde se explica cómo funciona la tecnología iframe.
1. ACCESO A LA WEB PRINCIPAL
A la Web donde implantamos la clave NomenPlantor la denominamos Web principal. El usuario escribe su dirección URL en la barra de direcciones del navegador de su PC o accede haciendo clic en un botón o un vínculo ubicado en el mismo o en otro sitio Web.
La Web principal podría ser cualquiera. Como ejemplo podríamos proponer el sitio Web del Ayuntamiento de la ciudad de Guadalajara: https://www.guadalajara.es
2. ALOJAMIENTO DE LA WEB PRINCIPAL
La Web principal se aloja en sus propios servidores Web. Son servidores independientes de los servidores donde se aloja NomenPlantor.
3. ESPACIO RESERVADO EN LA WEB
Una vez recibida la petición enviada desde el navegador Web del PC del usuario, el Servidor Web le devuelve el contenido de la página solicitada con un espacio reservado, en donde se incluye la referencia a la dirección URL del origen de la clave de identificación NomenPlantor. Como ya se indicó, un iframe es un marco para incluir contenido de otra Web.
4. ALOJAMIENTO DE NOMENPLANTOR
Al recibir la página Web principal, el navegador del PC detecta la presencia del iframe con la referencia a otra URL y realiza una petición al Servidor Web de NomenPlantor.
5. IFRAME CON LA CLAVE DE IDENTIFICACIÓN
Con un código alfanumérico específico, el servidor reconoce los parámetros de configuración de la clave: especies posibles, idioma, diseño del interfaz, etc. La clave es enviada desde el Servidor NomenPlantor como una pequeña página Web para ser incluida en el marco reservado por el iframe.
6. PÁGINA WEB COMPLETADA
Al recibir el contenido del iframe, el navegador Web lo introduce en el espacio que la Web principal tenía reservado para él, con lo que el usuario ya puede visualizar la página Web completa.